zblog分类页和文章页导航优化
珠海SEO技术博客立足于珠海,服务于全国各地,笔者使用的这套博客程序zblog也在逐步修改完善中,一直想调整Zblog分类页和文章页导航,这里就把笔者自己调整Zblog程序的过程分享给大家。
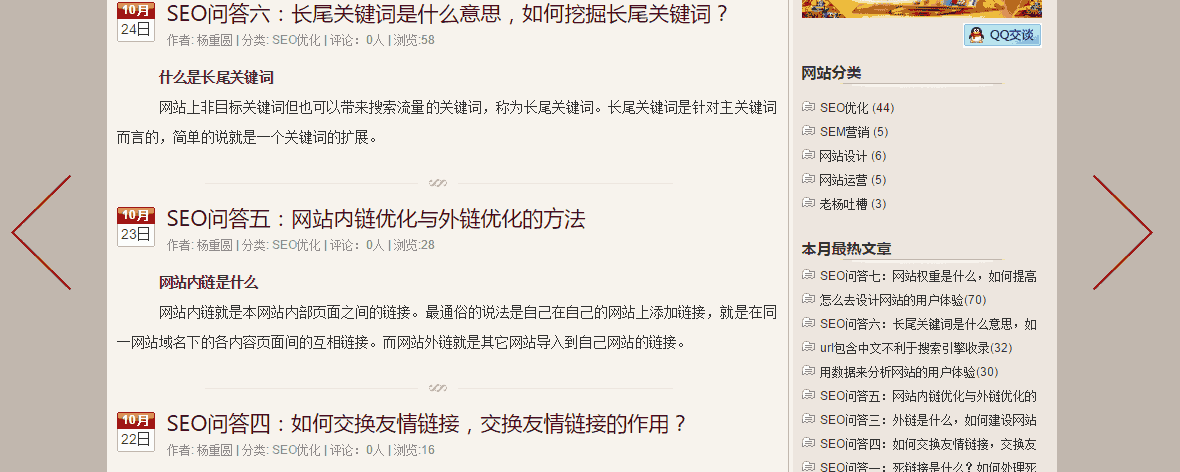
栏目导航的优化,栏目分类的伪静态设计已经实现,现在要实现的是栏目页左右导航到栏目列表,找到栏目列表模板,默认的是catalog.html模板,在模板中找到<#TEMPLATE_FOOTER#>替换成下面的代码
<#TEMPLATE_FOOTER#> <a class="prev" href="http://yangchongyuan.com/" title="珠海SEO和你讲述建站与SEO优化的故事!"></a> <a class="next" href="http://yangchongyuan.com/sem/" title="SEM优化!"></a>
Css样式添加
/* -----------------------------上下篇,上下列表部分----------------------------- */
a.prev,a.next{display:block;width:108px;height:282px;position:fixed;left:50%;top:50%;margin-top:-141px;background:url(images/arrow.png) no-repeat;}
a.prev{margin-left:-591px;background-position:0 0;}
a.next{margin-left:483px;background-position:0 -300px;}
a.prev:hover,a.next:hover{background-color:#F7F3ED;}
至此,Zblog的列表页导航修改完成。
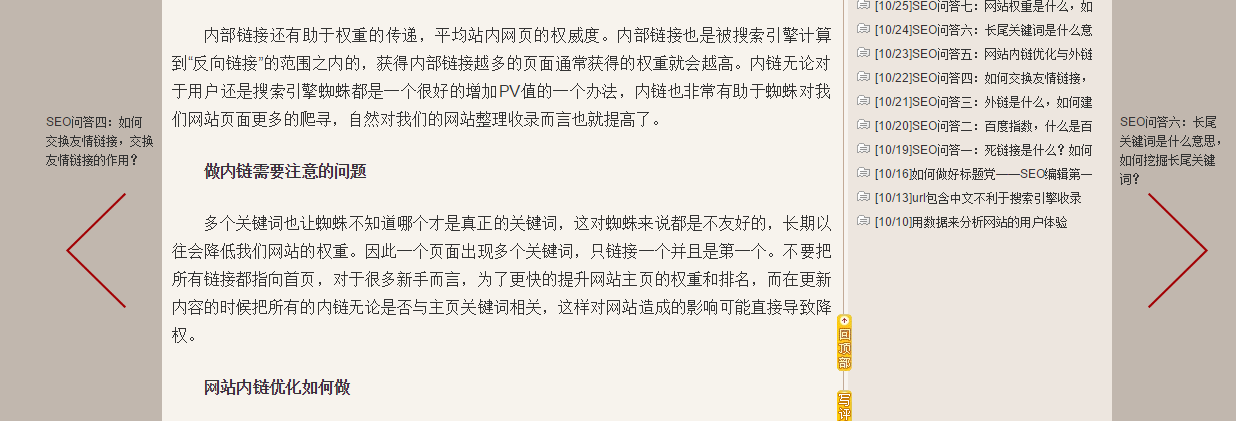
文章页导航的优化,文章页与列表页的样式共用,不同的是要将导航代码添加到文章模板,以Single.html模板为例,single模板调用的是b_article_single.html,而b_article_single.html调用的是<#template:article_navbar_l#><#template:article_navbar_r#>,也就是b_article_navbar_l.html和b_article_navbar_r.html,实际上就是调整这里的代码
b_article_navbar_l.html中的代码替换为
<a class="prev" href="<#article/nav_l/url#>" title="<#article/nav_l/name#>"><#article/nav_l/name#></a>
b_article_navbar_r.html中的代码替换为
<a class="next" href="<#article/nav_r/url#>" title="<#article/nav_r/name#>"><#article/nav_r/name#></a>

至此文章页面导航修改完成。
导航栏体验的优化,文章列表页有一个很不好的用户体验,就是导航到栏目列表后,没有明确的标志指示用户所在的列表模块。看了Zblog的模板代码,发现能定制的东西很少,除了调用系统模板文件和模板标签,就只能自定义标签了,Zblog中自定义标签是比较复杂的活,这里提供大家一个简单的方法,就是用Jquery去动态适应当前的栏目导航。
$(document).ready(function(){//控制导航
var curUrl = window.location.href;
$("#menu a").each(function(i,item){
if(curUrl.indexOf($(item).attr("href")) >= 0){
$("#menu a").removeAttr("id");
$(item).attr("id","menuON");
}
})
});看seo珠海博客调整后的效果如下图